In the last year, we have started developing a new set of tools that use the API of Discourse to both display and post content through project-specific websites and forms. Development of dynamic project-specific websites based on Discourse data started as an experiment by Owen and me at the Participio hackathon in Medenine in 2018, was then explored further with the development of the Culture Squad website framework (paid for by Participio and the Culture Squad budgets) and then brought to its current state by Owen for POPREBEL, NGI Forward and the Festival, under Nadias guidance and funding from her budgets. The most recent addition is a piece of software that posts content to Discourse without requiring a user to first register on the platform.
The resulting tech stack is a good example of how small aligned bets and experiments across our projects can lead to a consolidated technology and method. Through this experimentation, we now have the following:
- A defined stack of tested technologies and methods to build these websites, and the in-house knowledge of how to do it
- Some boilerplate code that can be manually cut and pasted to build new sites with less overhead
- The beginnings of a consistent visual style for our front facing websites and forms
- A “minimum viable product” middleware software that caches and packages content from Discourse to serve on websites.
- A front-end framework to create custom forms that cook the responses into a discourse post and post it under a new user
- A backend service that can handle the submission of these forms and create new users
A way forward: Modularity explained
We are now at a point where Owen can create new such sites for new projects, given time and money. However, Owen is a scarce resource, which limits our capacity to launch new project websites as we scale. Luckily the technical framework Vue.js, which all of our sites are built on, excels at modularity. By design, much of the current code is already modular and ready to be standardized into a library of components that could then easily be called upon to construct new sites. A component would then only have to be told what data to use – for example, to render preview cards of posts with a certain tag, or a gallery of user-profiles from a certain user group.
Given a library of standard components, and a defined language for how to configure them, a completely new project website might be rendered by supplying a template. Some sites might need custom components, and those could just be defined in the scope of that site and called like any other component from the template.
To explain how this would work, the following pseudo-code template might render the NGI Exchange site.
Click to expand pseudocode.
{
"brand": {
"title": "NGI | Edgeryders",
"logoSrc": "/favicon.ico",
"imageSrc": "/logo.png",
"colorPrimary": "dark-blue",
"colorSecondary": "light-blue",
"colorHighlight": "white"
},
"sections": [
{
"type": "heroBanner",
"body": "What should the Internet - and all it encompasses, which means pretty much everything - really do for humanity? How should it work? How should it be governed?",
"settings": {
"image": "globe.png",
"gradient": {
"primary": "light-blue",
"secondary": "white"
},
},
"buttons": [
{
"title": "Latest events",
"url": "https://someurl"
}, {
"title": "Join the conversation",
"url": "https://otherurl"
}
],
},
{
"type": "descriptionTwoColumns",
"title": "Introduction",
"image": "networks.png",
"imagetext": "An Opte Project visualization of routing paths through a portion of the Internet...",
"subtitle": "While early internet pioneers dreamed of an internet that would be open, free and decentralised, the story of the internet today is mostly a story of loss of control.",
"body": "Many of us feel increasingly uneasy about these developments. We live in a world where new technologies happen to us; the average person has very little agency... ",
},
{
"type": "howTo",
"title": "How to participate",
"body": "My Cool Project is a quest to understand how we the people, who contribute towards building the evolution of the Internet and our digital technologies, actively build a better future against a backdrop of massive social, economic, ecological and political challenges.",
"steps": [
{
"index": 1,
"body": "<a href='https://someurl'>Sign up here</a> to join our exchange."
},
{
"index": 2,
"body": "Join a Virtual Cafe community call – an online video gathering to meet other community members! Calls are hosted in English."
}
]
},
{
"type": "latestConversations",
"title": "Latest conversations",
"tag": "my-cool-project-conversations"
},
{
"type": "people",
"title": "Meet the organizers",
"tag": "my-cool-project-conversations"
},
{
"type": "projectFooter",
"title": "NGI Forward, part of the NGI Initiative",
"body": "The NGI Forward project and exchange platform are part of the Next Generation Internet (NGI) initiative, launched by the European Commission in the autumn of 2016.",
"image": "ngi.png"
},
]
}
This syntax is very similar to that of the form builder by @gdpelican, so some work is already done on how to implement this syntax. While it requires some technical aptitude to write these templates, it’s a lot easier than writing the Javascript and CSS. It’s also easy to document and teach, and creating a site with this template language can be done in a couple of hours instead of days. Further, the text is easier to update and new sections can be added without much overhead.
A self-evident drawback of this approach is that sites built purely with our standard components would look quite similar. A few tweaks would differentiate the sites a bit, like a per-site color scheme configuration that is applied to all components, and custom cover-images for the header banner. However, if done carefully, we use this standardization to our advantage – perhaps it’s hard to say what Edgeryders IS, but at least people will know how an Edgeryders project looks and feels.
Edgeryders landing page and associated sites
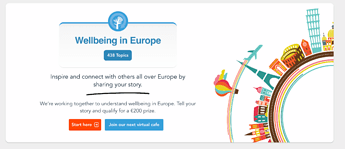
Once we have a framework like this, we can start building an Edgeryders landing page and an ecosystem of sites for different aspects of the company, community, and its projects. Owen has already built and sneakily released start.edgeryders.eu, which shows the general idea. Building the landing page with this framework would just be another templated page, however with a few custom components.
When launching a new site, we would not deploy it apart from the landing page. Rather, we would just add a new config file to our codebase, together with any necessary custom components.
Some components would always be visible on all sites:
- A top navigation menu (similar to the top navigation on the platform). Projects would be in the navigation while relevant.
- A standardized footer, with company information and contact details.
- Eventually, once it works reliably, your profile picture if you are logged in, and perhaps with a dropdown showing the same notifications as on the forum.

Suggested components
This is a list of some potential components that we could standardize, to give you an idea of the potential. All screenshots are of Owen’s excellent work, which would be the foundation on which configurable template components could easily be built.
Site cover header module
A header module, allowing you to pick a custom illustration, decide on color and style, define buttons, titles and text.
Language selector
A module which could change the language strings of a loaded site.
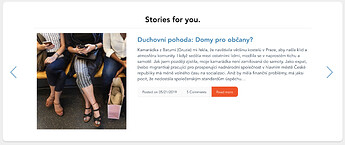
Stories modules
Show stories from the platform which are loaded through a chosen tag. We probably want a few of these to vary between.
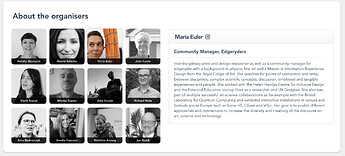
People module
A gallery of people and their user profiles, which could be manually curated by inputting the user IDs to the template, or by letting it show some set of users through the API.
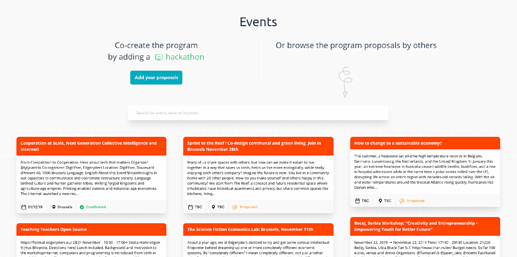
Events festival module
Any project could now decide to run a festival, by simply including the events module and following its conventions when creating correctly tagged event posts on the platform.
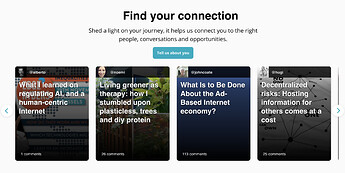
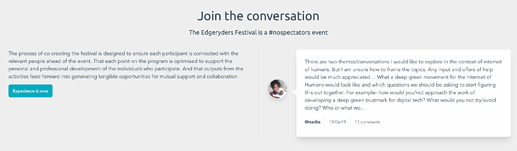
Conversation preview module
Interesting posts and replies can draw people into participating in the conversation. One twist on this would be to also somehow show the ethnographic codes of the posts or to even allow users to select an ethnographic code and see a selection of content with that code.
Social module
Another benefit of this modular system is that we could update components automatically on old sites when we make changes to them. For example, if Edgeryders gets an Instagram account and we add the icon to the Social module, it gets added automatically everywhere where the social module has been used.
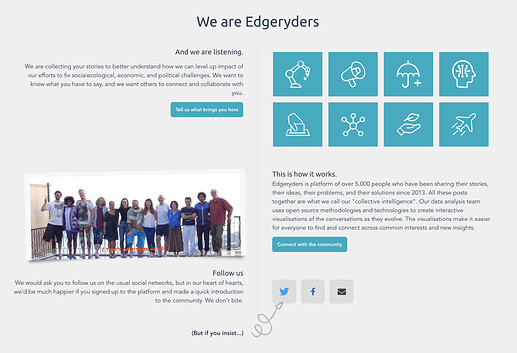
Edgeryders description module
Again, as the description of Edgeryders gets updated, it would be useful to have an up to date module to describe the company/community in a section of project sites. Even if people stumble across an old project, the description of Edgeryders on that project page will be up to date.
Real-time chat feed module
Owen has started developing some very promising interactive social media feed components that could allow us to have realtime content from various sources feed directly to our sites. This can be developed into a component that could either be integrated on project sites or run on its own on a designated social feed site for a major event.
On-boarding form module
Our onboarding form is built on essentially the same tech stack as the mini-sites, and that framework could be turned into a module. Every time that module is called, you would only need to define in what category the resulting content should be posted.
In time, this onboarding form could be developed into becoming the default onboarding experience when first encountering Edgeryders. Instead of being thrown into the deep end of having to register on the forum and find a category to introduce yourself in, you would follow a step by step process introducing you to Edgeryders and asking you questions about yourself in the context of what project you are entering Edgeryders through. At the last step, it would send you a personalized boarding email and redirect you to the forum.
Ethnography & SSNA interactive modules
For our projects with ethnography and SSNA, we could build modules that display some of those results by querying the Graphryder API. A first step could be to simply make it possible to embed interactive versions of the user graphs and code graphs, configured in some way that makes them possible to understand. By starting to experiment with this, we would begin to write the beginnings of modules that we could then combine into a rewritten Graphryder dashboard that would then be much more maintainable than our current dashboard.
Expected outcomes
Better onboarding
I predict that it will become a lot easier to onboard people when we don’t throw them straight onto a forum. I have witnessed that it intimidates most people from engaging. Having a smoother journey that looks more like what people expect from the web these days, is likely to help us with engagement.
An even better offer from the ResNet
With these tools added to our arsenal, our offer to research consortia becomes even better. We can start making bids that leverage things like offering to build project presentation websites like that of the NGI Policy Lab. Adding an up-to-date public-facing presentation of the conversation, ethnography and collective intelligence also levels up our current offer.
New entry-level products to offer
One challenge we have is that we don’t have much to offer a corporate client on the entry-level. Building relationships with corporate clients often requires you to first start by getting them to commit to a small investment, and then secure larger and larger contracts. If our capacity for building slick real-time updated websites with social content, we could use that to sell seminars and one-off events to build new client relationships. I think that our explicit goal should be to bring the costs down so much that we can afford to create a site for any project worth more than 10k EUR.
Another way through which this could become profitable is to sell setup of a white label version of the framework to communities on Edgeryders Communities. They could get their own interactive and up to date website built on content from their platform. If they need custom modules, they pay us by the hour, and those modules then become open-source and possible for us to use. We could start by deploying it for the Blivande forum as a test case, and use that to sell it.
Timeframe
First, I would like to sanity check the assumptions and test the idea with you. Have I gotten something wrong? Does the template architecture make sense?
If we go ahead, we have a few upcoming projects in 2020 which we could leverage to get this framework built. I’ll return to this post once we have some clear milestones and timelines, but I’m expecting us to work on the first version of this January to March.
Ping @owen, @matthias, @alberto, @nadia, @noemi, @johncoate.