Alright, it’s up! And mostly working as expected, though a little bit slower, it’s not really noticeable. Access at http://52.29.216.195:9000. I’ve hacked it to not use any other algorithms than ‘GEM (Frick)’.
It might still be calling upon something that makes it crash somewhere else in the code though, so if it stops working, tag me here and I’ll restart the server. But it should be good enough for @amelia, @Nermine and @alberto to finally use GR with a new dataset. ![]()
Fantastic news! I will dig in ASAP.
Strangely, the remotely hosted API does not return the comment content, as discovered by Alberto here.
This problem is in fact on the API side. On my local setup (API and dashboard running locally, Neo4j database remotely), this works as expected and comment content shows up. However, if I run the dashboard locally but connect it to the remote API, I can replicate the problem. For some reason, the remote instance of the API has a problem that does not show up on my local version. I’ll have to dig into it later, but might not have time before Tunisia.
As per @hugi’s instructions, I am posting here the feedback that I received from @bpinaud and the Tulip development team about our FM^3 issue.
Bruno says:
Patrick has made a small Python script following your description of the problem. Could you please test in your setup ? We did not manage to reproduce the bug.
The script is the following.
import tulip
from tulip import *
from platform import python_version
g = tlp.importGraph('Grid Approximation')
g.applyLayoutAlgorithm('FM^3 (OGDF)')
str = 'FM^3 layout from Tulip ' + tlp.getTulipRelease() + ' successfully applied in Python ' + python_version()
print(str)
Hello everybody,
good news (from our side). We have managed to reproduce the bug. It is specific to MAC+FLASK+OGDF. There is something wrong during the initialization of OGDF.
Bad news (for you), no fix yet.
Bruno
a partial solution : do not use any (OGDF) algorithm.
another one : avoid using a mac (!) for running a server. A docker container should to the job pretty well.
Thank you, and understood. This is a completely viable solution for now seeing that I’m running a linux machine a server anyway. This problem came up during my local development and testing, and I had not tried running it with OGDF on the production server.
@hugi I was wondering if this task is completed, and maybe we should pay you?
It’s about 90% done. What happened was that the window of time I had to do this ran out while we were working with the Bordeaux guys to iron out the bugs which took until late November. Since December I have simply been to swamped to finish, which would mean doing two things:
- Document the fixes needed to make the dashboard render all graphs correctly in production mode
- Write the set-up documentation clearly and precisely
I would prefer to do this before getting paid, but I also know the project is running very late. If I want to be realistic, by estimate to deliver this to the level that I would actually feel happy about would take a few days. I can find that time before February 10th. Is that okay?
Yes, totally OK.
Instructions are almost done, and API is back online for the OpenVillage conversation. However I’m waiting for a last piece of documentation from @luca_mearelli. I have emailed him, and once I get a reply, this task will be finished for now. Once I get that last piece from Luca, OpenVillage dashboard and will also come back online.
Hi @hugi I didn’t encounter the same behaviour you report, I’ll try to check the setup you did of graphryder as soon as possible, at the latest on saturday
P.S. awesome to see graphryder used on other data sets @alberto 
I figured it out with some advice from Luca, and it’s now working as expected. Will update the documentation.
Now finally, far after schedule, job is done @alberto.
OpenVillage Mena dataset dashboard now back online at http://157.230.106.58, and seems to be working as expected. I tried running a few different layouts, and it seems to work fine.
YAY!
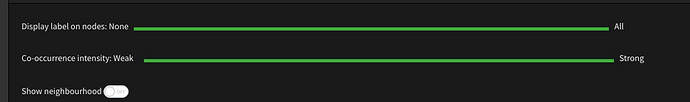
Minor point: I am still missing the slider to display labels on nodes (in all graphs):

That is strange indeed. @luca_mearelli, do you have any idea?
looks like it’s not getting the styling (and perhaps the js) for the sliders, it is there but not styled correctly (try clicking where it would be supposed to be). Also the slider below (“Co-occurrence…”) is working but the look is not right
I can’t see any errors when I build the static site though, which I do by running ‘npm run dist’. Do you build it differently?
When I deployed to the server I used:
npm run build
to build the static app files and then transferred them to the server and served them via the webserver (using the ansible playbook that is in the project)
@hugi When you run it locally does it work correctly? Are you working on a branch or on a clone of the graphryder repo? (if you give me access to it I can try on the same codebase you are working on)