Yes.
I’m working on the graphryder repo.
I’ve run build and am serving the dist directory with nginx. I have never used ansible. If possible, could you post a few lines on how you set it up?
Yes.
I’m working on the graphryder repo.
I’ve run build and am serving the dist directory with nginx. I have never used ansible. If possible, could you post a few lines on how you set it up?
Hi hugi, I hadn’t have time to look into this yet, I may today/tomorrow and I’ll write up documentation on how I was doing the depoloyment (but Ansible is really just a way to automate the copying of the dist directory to the remote server)
Hi, I have tried to understand what is wrong with the site anche why it doesnt’ show the sliders correctly but I actually couldn’t find anything wrong …
About the deploy procedure: what the ansible playbook does is simply this:
It assumes that the dist directory contains the built application which I do with
npm run build
So nothing different from what you do.
I’ve also tried connecting to the same API server you do and I tried also running the project locally with nginx (via docker) using this command:
docker run --name graphryder-nginx -v /Code/graph-ryder-dashboard/dist:/usr/share/nginx/html:ro --rm -p 9998:80 -d nginx
then opening http://localhost:9998 shows the dashboard and the slider is working.
The only substantial difference is that the site is hosted on a non-https resource… can you have it configured with a domain name and an SSL cert?
I wanted to test deploying the code somewhere else but all the options I have available are https-only (netlify, zeit) and the app served over https won’t be able to access the API at 157.230.106.58:5000
Ok, let’s try that. It seems really strange for that to affect the CSS though.
But to do this I need @matthias, who handles the domain and certs of the edgeryders.eu domain.
We need to set up the API now running at http://157.230.106.58:5000 to get an https certificate like the API at https://graphryder.edgeryders.eu/api/. How do we proceed @matthias?
it is strange indeed, but it’s not an issue with CSS, rather it’s an issue with the slider not getting properly initialized (but no js errors are shown …)
I made a new subdomain graphryder2.edgeryders.eu for you and pointed it to the 157.230.106.58 server. Means, now you’ll be able to obtain a SSL certificate from LetsEncrypt by yourself for that domain.
They have some command line tools etc. for that. Some servers or their control panels have dedicated support for LetsEncrypt already. I don’t know what server you have so I can’t help more right now.
For now, graphryder2.edgeryders.eu points to the dashboard, but the slider is still invisible.
Yeah. If you go to graphryder2 through HTTPS, you can see that the sliders don’t work there either, so I’m skeptical of the hypothesis that serving the API over HTTPS will fix it. Data doesn’t load on the https served site because the API isn’t served over HTTPS, to do that I need another domain.
I don’t think I can serve the API on HTTP on the same server without having two different HTTPS domains configured (one for the front end and one for the API) or to run the API on a different server (which is the case for the original graphryder).
What’s left to do is to test the hypothesis that the sliders will load if both front end and api are served over HTTPS. I am not very good at messing around with nginx, so perhaps there is some smart way of doing this that I’m not seeing (@matthias?), but I think I need two domains? One for the API and one for the front end. I then need to serve both over HTTPS, with two certificates, from the same nginx. I’ve never done that. Any pointers @matthias?
I’m not a Nginx user (long-term Apache fan here) but from my general understanding of web server it sounds like a case for Nginx server blocks. Both domains have to point to the same server IP. And certificate files would be configured per server { … } directive in Nginx. Does that help or am I only telling what you already know?
This is helpful, thank you. I’ll be really interested in understanding what is going on, in case this actually solves the slider problem…
Could you create another subdomain for the api, for example graphryder2api.edgeryders.eu?
Done as instructed, with that exact domain.
@luca_mearelli
I got around to setting up the API on HTTPS and pointed the dashboard to it, but still no slider. It’s really quite mysterious. I guess it’s something in my build environment, but I can’t seem to find the problem.
Are you guys still struggling with this?
Indeed. Haven’t had time to look into it again.
In fact, now I cannot even see the social network in the Detangler view 
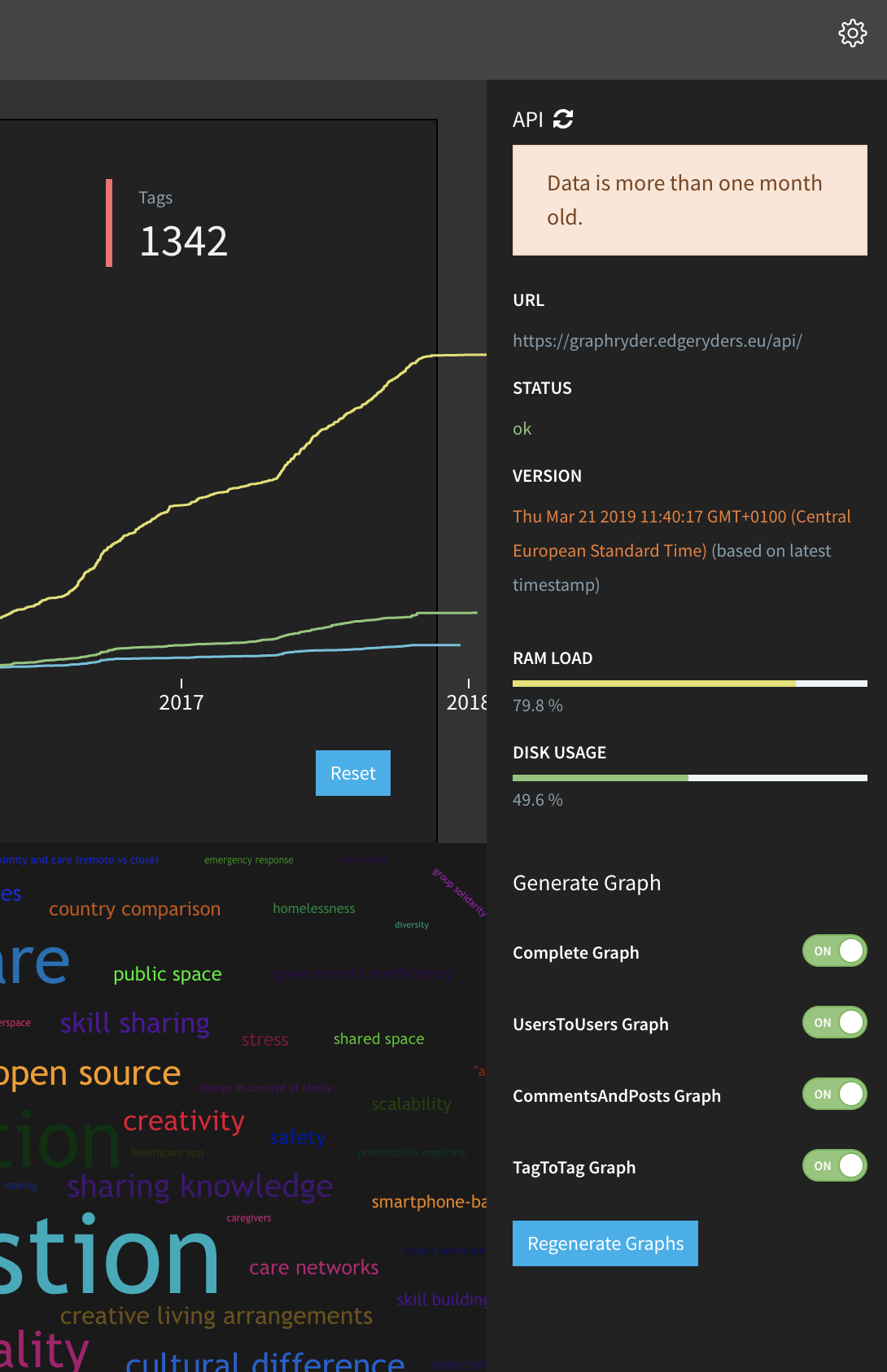
This is fixed for now. I regenerated all graphs, and it works again. It’s unstable, but at least we have a way to fix it when it breaks. If it breaks, toggle all switches in the menu and regenerate.

I think I found the solution (or - the cause: differing ion.rangeSlider-versions). PM’ed you details about it.
You did indeed! Thank you so much for looking into this for us. We’re very grateful!
@alberto, you can now see the MENA OpenVillage Graphryder with the slider working, thanks to Felix’s debugging help.
For future reference, the problem was that between the time that the old Graphryder dashboard was deployed and now, the library that provides the slider had updated and changed the convention for how to call the slider module. When it tried using the old conventions while loading the new version of the library, it just returned nothing. Felix figured out that it was the 2.3 version of the library that broke it, so I downgraded to always use a version lower than that, which fixed it.