alberto
January 28, 2021, 11:40pm
1
Calling @owen !
https://scifieconomicslab.net :
Works on Chrome
Works on Safari
Does not work on Firefox (no error, just nothing is shown)
Does not work on Microsoft Edge (reported by @yudhanjaya ).
Does not work on Tor.
Since we are about to pitch the project, it would be nice to debug this. Can you help?
1 Like
Just to add: I use Firefox and switched to Edge, and the result was the same for both: blank page, nothing rendered.
Debugging shows this:
> <!DOCTYPE html><html lang=en><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible content="IE=edge"><meta name=viewport content="width=device-width,initial-scale=1"><link rel=icon href=[/favicon.ico](view-source:https://scifieconomicslab.net/favicon.ico)><link rel=apple-touch-icon sizes=180x180 href=[/apple-touch-icon.png](view-source:https://scifieconomicslab.net/apple-touch-icon.png)><link rel=icon type=image/png sizes=32x32 href=[/favicon-32x32.png](view-source:https://scifieconomicslab.net/favicon-32x32.png)><link rel=icon type=image/png sizes=16x16 href=[/favicon-16x16.png](view-source:https://scifieconomicslab.net/favicon-16x16.png)><link rel=manifest href=[/site.webmanifest](view-source:https://scifieconomicslab.net/site.webmanifest)><link rel=mask-icon href=[/safari-pinned-tab.svg](view-source:https://scifieconomicslab.net/safari-pinned-tab.svg) color=#5bbad5><meta itemprop=name><meta property=og:title><meta name=twitter:title><meta name=description><meta itemprop=description><meta property=og:description><meta property=og:type content=article><meta name=twitter:card content=summary_large_image><meta name=twitter:title content=Edgeryders><meta name=twitter:description content="Edgeryders "><meta name=twitter:image content=""><meta itemprop=image content=""><meta property=og:image content=""><meta property=og:image:width content=1200><meta property=og:image:height content=630><meta property=og:image:type content=image/jpeg><meta name=msapplication-TileColor content=#ffffff><meta name=theme-color content=#ffffff><title>Edgeryders</title><link href=[/css/app.07b23cd8.css](view-source:https://scifieconomicslab.net/css/app.07b23cd8.css) rel=preload as=style><link href=[/css/chunk-vendors.0177829a.css](view-source:https://scifieconomicslab.net/css/chunk-vendors.0177829a.css) rel=preload as=style><link href=[/js/app.ec7ea960.js](view-source:https://scifieconomicslab.net/js/app.ec7ea960.js) rel=preload as=script><link href=[/js/chunk-vendors.d5b9e278.js](view-source:https://scifieconomicslab.net/js/chunk-vendors.d5b9e278.js) rel=preload as=script><link href=[/css/chunk-vendors.0177829a.css](view-source:https://scifieconomicslab.net/css/chunk-vendors.0177829a.css) rel=stylesheet><link href=[/css/app.07b23cd8.css](view-source:https://scifieconomicslab.net/css/app.07b23cd8.css) rel=stylesheet></head><body><noscript><strong>We're sorry but Edgeryders doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id=app></div><script src=[/js/chunk-vendors.d5b9e278.js](view-source:https://scifieconomicslab.net/js/chunk-vendors.d5b9e278.js)></script><script src=[/js/app.ec7ea960.js](view-source:https://scifieconomicslab.net/js/app.ec7ea960.js)></script></body></html>
Is this an issue with Javascript? Most JS content works fine. eg: Edgeryders main website works just fine; https://www.ibm.com/design/ uses a fair bit of JS and loads just fine. My own https://watchdog.team/ is also almost entirely JS and works. Wondering if non-Chromium browsers are missing something that throws a monkey wrench in the works.
owen
January 29, 2021, 8:53am
3
@alberto - I see an error in Firefox to do with the closing footer tag:
“XML Parsing Error: mismatched tag. Expected: .https://scifieconomicslab.net/
I’m looking into it, but I remember Firefox (and perhaps Edge too) being sensitive to certain non closing tags.
Is it something that can be fixed on the configuration post?
owen
January 29, 2021, 8:58am
6
It works in firefox now.
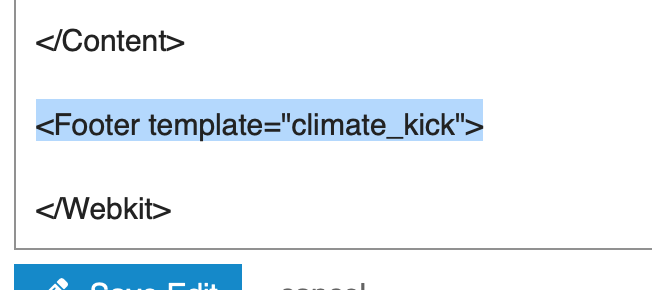
Here is the culprit, no closing tag:
I will be going through the webkit sites this week to do some debugging - if other errors come up please report to me and I’ve allocated time to look into them.
2 Likes
Thanks man, I confirm it works. @yudhanjaya , over to you.
1 Like
Thanks, @owen - confirmed, works on Firefox and Edge!
1 Like