The templates on start.edgeryders.eu allow you to create different page layouts based on the type of post you are publishing.
This is a simple guide on how to make sure a post is published correctly.
Events
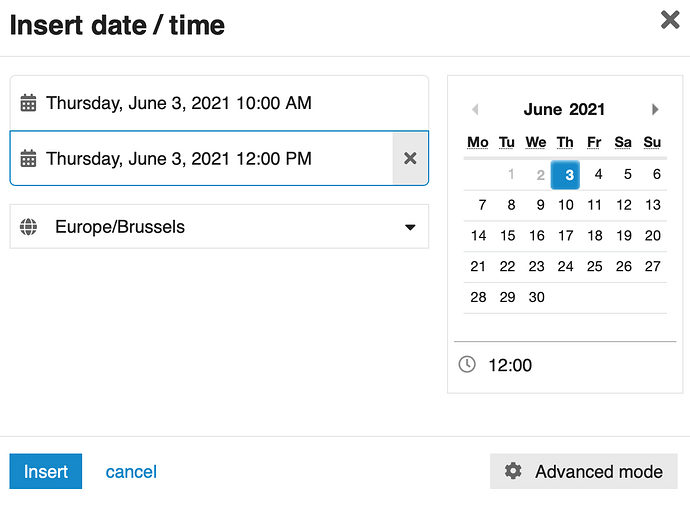
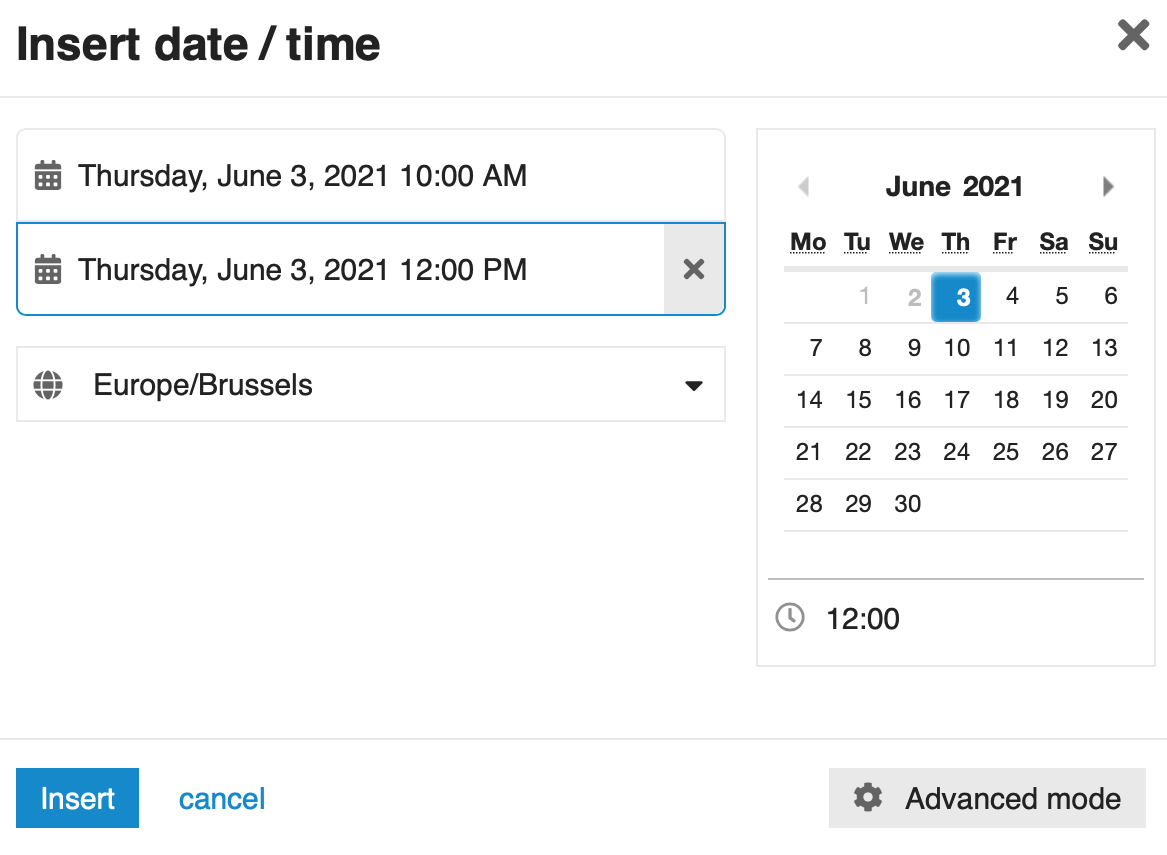
Include a timestamp (click the calendar icon in the toolbar) then set your start day and time, and end day and time:
Make sure you have specified both start and end dates.
The title of the post will be displayed in the header.
Write the content of the post.
You can see the published event at Edgeryders | Start**
Pages
Write a post with a title.
Insert an image at the top of the page.
Create a section of the page with a level 2 header:
## This is the first section
Write your text, insert images or webkit tags, as specified in the documentation.
You can see the published page at Edgeryders | Start**
News
The same logic above applies to news articles.
You can see the published news item at Edgeryders | Start**
Things to not do
Do not: Insert irregular HTML code or odd formatting in the post.
The webkit parser will only understand markdown and webkit specific tags. Inserting arbitrary HTML, especially code that has invalid HTML, will certainly result in a blank page.
An example:
<br>
##
<table>
<tr>
<th>Inputs</th>
<th>Platform</th>
<th>Outputs</th>
<th>Outcome</th>
</tr>
<tr>
<td>Great People</td>
<td>Conversation</td>
<td>Articles</td>
<td> A narrative. This helps us by giving us a sense of how we can “push” for rewiring of local economies in ways that can resonate with a broad spectrum of people. It includes pieces of (unorthodox) economic theory (like Mazzucato); data (no, regional policies how we are doing them now do not always lead to your region “catching up”); and Doctorow’s “architect’s renderings” of possible alt economies. </td>
</tr>
</table>
</body>
</html>
This will break things as the webkit parser only converts plain text, markdown or valid inline html markup (ex: “<b>this is bold</b>”).
Do not: Insert empty titles.
Example:
##
Do not: Leave a blank date.
The event template reads the post for event information. For now, without this information it will not display properly. I am working on a fix for this, but for now only create events with a date.
Do not: Insert images with relative urls
These urls look like upload://...
So not this:

but this:

To get the absolute URL of an image, right click the image in the preview (right pane) of the post and copy the image URL. Paste this image url into the markdown image parenthesis.