Functionality and Styling for Webkit Form elements
Github repos: key ones are the one for
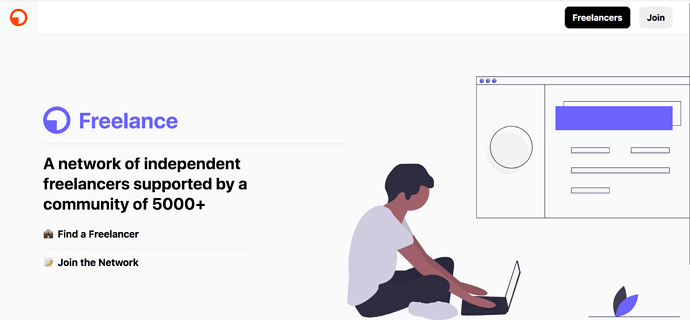
- freelancers.edgeryders.eu
- registration.edgeryders.eu
- listen.edgeryders.eu
- https://covid19-summit.netlify.app
Other useful repositories: add here (e.g the illustrations repo used by @owen : you had a place where you pick up most of the illustrations I think? Could you add it here please? )*
Form-to-display blocks
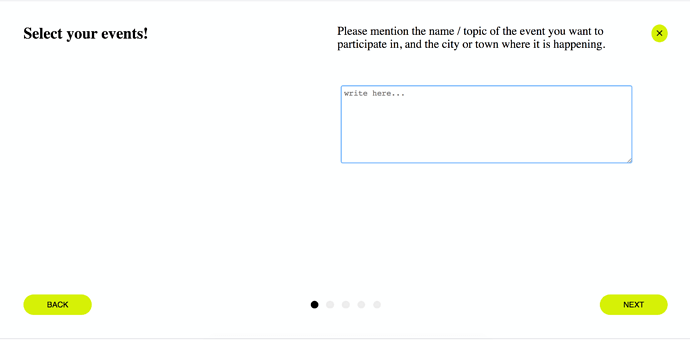
Slideshow block
- The Layout:
- Question Header on one side
- On other side: question bread text and response/ text entry field
- Buttons: Back and forward on bottom
- Indicator of where you are in the process (like a slideshow)
- The ability to set up multilingual form
Our goal
We want to be able to set up and edit new forms using pre-styled standard elements from the webkit:
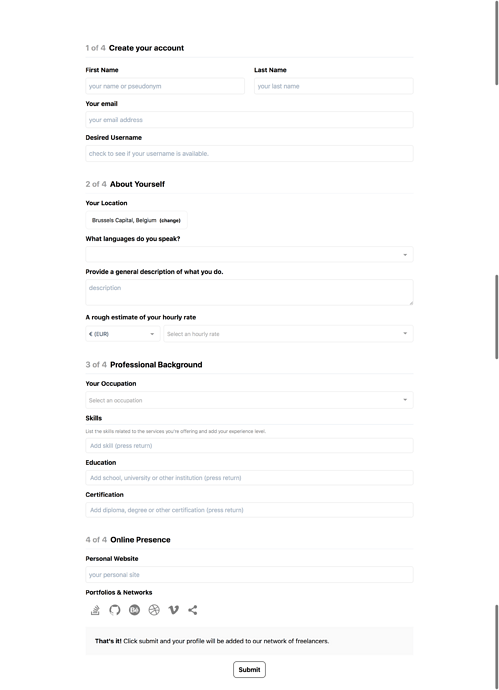
- Ability to add/combine different standard webkit form elements into a form:
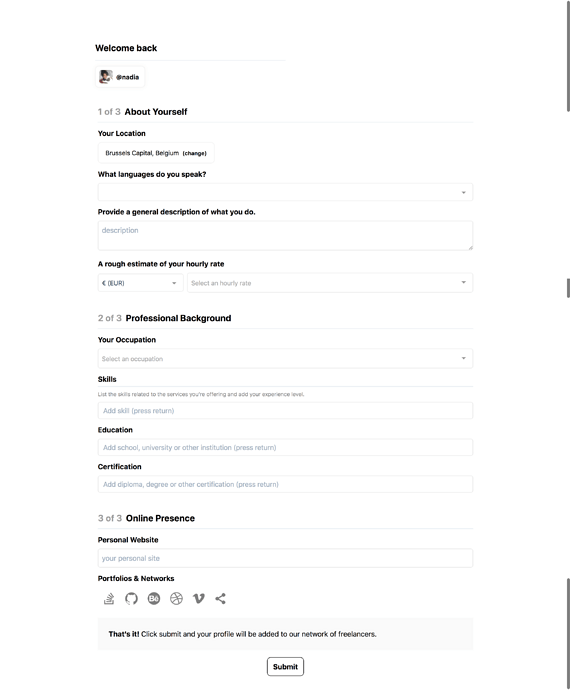
- Personal/ professional block: Default questions
- Business/ organisation block: Default questions
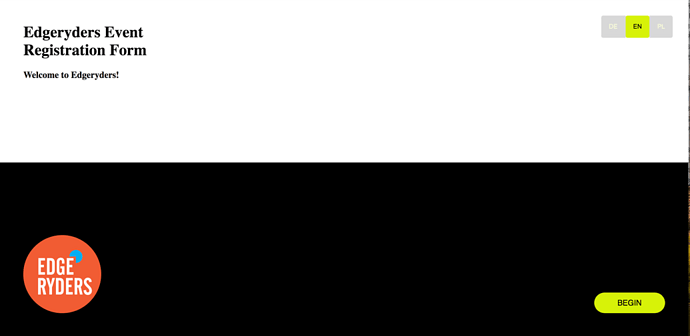
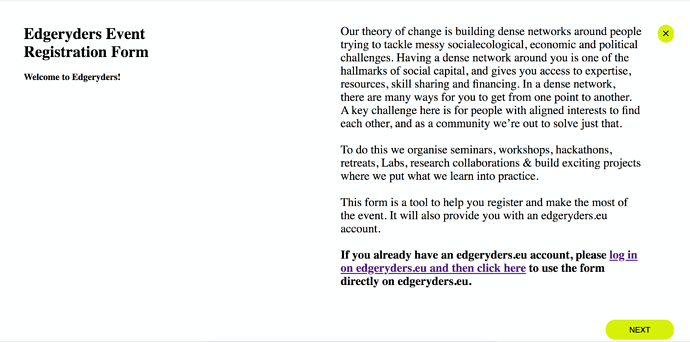
- Event registration block: Default questons component
- The form is editable by modifying code posted in a discourse topic.
- Login via SSO: If the person filling in the form is already signed in as an edgeryders member - they just complete the form fields and when they submit, their contents are posted on the platform.
- If the person filling in the form does not have an edgeryders account, a new one is created for them automatically. Once they have confirmed their accounts the content is posted on the platform by their newly created user account.
We want to be able to
What we want to transfer/ include in the webkit:
- fill in any form as a signed in Edgeryders member and have it automatically be attributed to your profile
- determine which fields are public and which ones can only be seen on Edgeryders
- include multiple choice options (checkboxes)
- associate a form with a category, topic and or tag
- Event Registration: you can add url/topic id of the event topic on edgeryders.eu)
- Topic Response: you can add url/ topic of the topic id, and entry into the form can be posted as comment on the topic on your behalf
- We also want to keep this Information Architecture for those webkit elements/flow between them:
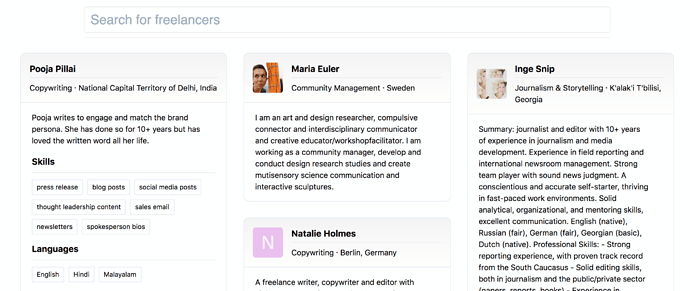
- Display of user profiles that have filled in the form
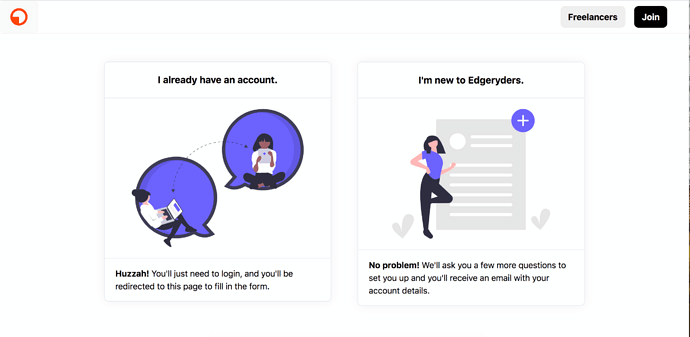
- Intermediate Funnel for (choice between filling in form as signed in user vs as new)
- Changes to Styling:
- Adapt fonts, colours, Link and button design, to those of the campaigns site.
We want to make it easy to
-
When we create a site where we add the webkit form block for event registration, at the user end they get a checkbox list with all the events on the platform, so that they can be made aware of what else is happening, and ideally, register to multiple events at the same time .
-
Create a form that is where people respond to an invitation or call for action that has been published as a topic (for example: events are one kind of topic that are just tagged “event” and have additional tags for date, times etc.)
-
See where the responses (filled out and submitted forms) to a specific topic end up (ideally as topics within a dedicated subcategory so that we can easily reach everyone who has submitted a form e.G in order to get tickets for an event)
-
Be able to find ones own submitted forms so as to be able to modify the contents.
-
The admins, organisers and people who have submitted forms can then review the submissions and where needed verify the information submitted is accurate - that links work etc.
Translation of what this means/requires into features requested:
- Markup in a Discourse topic that is the established standard of configuration for a form.
- A site to display & answer user created forms.
- A ‘configuration wizard’ to easily create (or edit) a form for any non technical user
- Each form can be referenced and displayed on any webkit site.
- Each form can create an account or use an existing account to post the response.
State of completion of the feature - development
Feature 1: done, requires documentation
Feature 2: not done, estimated level of difficulty/ time requirement is -
Feature 3: requires the post to Discourse feature to work (feature 5).
Feature 4: done, requires documentation
Feature 5: is being worked on by @nirgal.
Remaining work: Tech development
What we have now:
- A form component that reads from a configuration topic that can be hosted and edited on Discourse
- It creates an account (yet to be tested)
- It posts a topic to Discourse (yet to be tested)
What is being worked on right now:
- Logging in existing user
- Posting to an existing topic / category
- Testing all use cases
What remains to be done:
- Production of configuration wizard: to easily create (or edit) a form for any non technical user
- Input components from freelance form
- Layouts:
- Full page with slides
- Standard view
- Clear markup for configuring and styling
- Reference a form by topic ID => reuse on different sites and layouts.
- We need the script James wrote to be able to update existing topics (in order to get the wizard to work).
Remaining work: Production of (NON TECHNICAL) manual for event organisers
- We want to get to: ‘configuration wizard’ to easily create (or edit) a form for any non technical user
- To get this wizard to work we need the script James wrote to be able to update existing topics.
FAQs from event organisaters:
- How do we define/ create a link between each form and the relevant topic (e.g event) or category or tag that is on the edgeryders.eu platform?
- Step by step description of the process from filling in the form all the way to where you can see your content posted on the platform.
- Where/ how can the contents of that confirmation email be edited?
- What does the definitive version of the consent funnel that has been oked by the research team and our ethical advisors contain?
- Events consent funnel: add url here
- Platform conversation consent funnel: add url here