Hello, new update from the open rampette project - the procedure!
We left with user research results during the last episode (link). Insights that were useful for the team at WeMake to start prototyping a new interface, a digital tool to make the regulation procedure more intuitive, easier to fill out, faster, pain and frustration-free.
In order to guarantee accessibility, cross-compatibility and to enable easy iterations and future implementation we decided to prototype a tool in the form of a web app.
Here are the key factors that led us to designing a tool that was user driven instead of bureaucracy driven:
Complexity
It’s very common for bureaucratic procedures to be designed in a way that first off satisfies bureaucracy needs. In our case, for instance, the way the information is organized doesn’t really take into considerations the way Minerva (our shop owner) would think about solving the accessibility problem, but it put things into the perspective of solving a bureaucratic issue from the point of view of the person who would review the filled module.
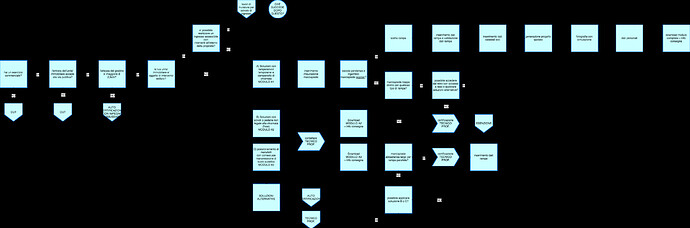
As a consequence, the first thing we did was creating a logic chart of the questions that Minerva would ask herself while approaching the accessibility problem.
The questions that would more easily push Minerva out of the procedure were put upfront. This might sound strange for some of you, as if we are helping shop owners skipping the procedure, but of course this is not what we want… Let’s try to wear Minerva shoes for a sec, would you be happy or frustrated to be notified that there is another procedure for shops that are currently under renovation after the procedure have asked you to measure the sidewalk, the obstacle and you have looked for a ramp online? Something tells me you would be quite frustrated…
It’s with this approach that we did our best to guide Minerva exactly to the areas of the procedure that would fit her specific situation and to let her skip all the rest.
Comprehension
A big issue of the procedure that resulted from user research was technical language.
After reading and re-reading all the documents the approach we have taken in this case is two-folded:
- First we wanted to understand and interpret what really was the point of the question and then formulate a new question that would more easily go to that point using a language that would be closer to Minerva’s one
- Secondly we followed the rule that “a picture is worth a thousand words” and we accompanied text with pictures and illustrations everywhere possible
Assistance
In line with the simplification of the procedure’s logic and the restructuring of the data flow, we decided to give the tool the form of a series of questions, just as if Minerva was being interviewed and assisted by an employee of the municipality during the filling of the procedure.
Pleasure
Last but not least, we wanted to give the interface a fresh but very simple look. We decided to use the guidelines from the opencare project, but we stressed on:
- Making the text very readable
- Making the buttons easy to locate and understand
- Avoiding misleading icons and illustrations
You can test the prototype here and give us feedback.
Your help would be invaluable to design a better tool!
In the next episode we will share what we learned from the usability testing and start a conversation there on how we can make it better ![]()



 due to the intricate burocracy.
due to the intricate burocracy.