This wiki accumulates all admin and end user related documentation about the “Open Ethnographer for Drupal” application.
Note that Open Ethnographer for Drupal is considered legacy software now and we do not develop it further. The new implementation, which is in active development, is the Discourse-based Open Ethnographer software, documented here.
This legacy documentation is still kept online (albeit not listed in the category overview) in case somebody else wants to install and use it under Drupal, or can profit in any way from the coding and conceptual work we have invested there.
Content
1. Who can use Open Ethnographer on Edgeryders
- 2.1. How to assign a code?
- 2.2. How to add a comment?
- 2.3. How to assign several codes?
- 2.4. How to delete a code?
- 2.5. Where can I check my annotated (coded) text?
- 2.6. How to export a file for further analysis?
3. Installing Open Ethnographer for normal use
4. Installing Open Ethnographer for development use
5. Making and submitting changes
6. Pulling and integrating team’s changes
7. Pulling upstream changes
8. Installing vanilla Annotator and its Drupal modules
9. Installing and using RQDA
10. Related projects and documentation
1. Who can use Open Ethnographer on Edgeryders
Open Ethnographer allows ethnographic coding of the websites on which it is installed. Edgeryders is one of these website. However, ordinary users of Edgeryders do not have access to the OpenEthnographer interface. In order to use it, you will need to be logged in with an identity that has ethnographer privileges. You can keep using your Edgeryders account: we will assign it one of two roles:
-
The Ethnographer role allows you to see other researchers’ annotations; create, edit and delete your own annotations; create, edit and delete ethno codes.
-
The Ethnographer Admin role allows you to do all of the above, and also edit and delete the annotations of other researchers.
If you want one, contact Alberto.
2. Using Open Ethnographer
Open Ethnographer is an open source tool for Qualitative Data Analysis (QDA), which is a way to systematize and understand long chunks of text and to make sense out of it. Usually, there are 4 main steps in the QDA analysis.
-
Preliminary coding. A thorough reading of the content that leads to a draft list of codes, or tags, for certain portions of text.
-
Coding. A careful reading, this time assigning a ‘code’/’tag to a relevant portion of a given text.
-
Building categories. Group codes into categories for further analysis.
-
Analysis. The content of the categories is described with references back to the text and the original quotations.
Open Ethographer (OE) is used for coding the content of a webpage without downloading it first. It is a simple to use and intuitive tool, and the instructions are below.
2.1. How to assign a code?
To assign a code, select a portion of a text and then either write a new code in the pop-out bubble, or select from a drop-down menu, which contains all codes which you have entered before:
This is what an assigned code will look like:
2.2. How to add a comment?
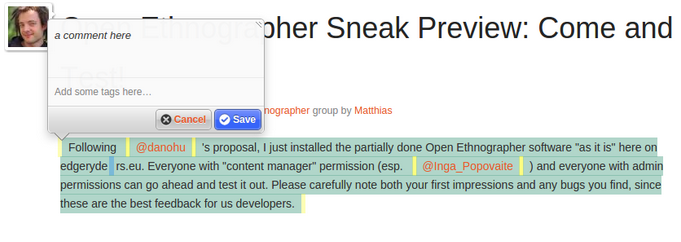
You can add a comment in a comment section in the pop-out bubble which shows up when you select a portion of text. The comments are notes to yourself for further analysis:

2.3. How to assign several codes?
Select a text portion again, click on the pen icon and assign a new code to it. All codes are saved, even if the text portions overlay:

2.4. How to delete a code?
Go to the taxonomy manager to delete and rename codes. Just click on the code you want to remove or edit, and select “further action” from the drop-down menu options. Or you can do it after, when you download a code set for further analysis with RQDA:
2.5. Where can I check my annotated (coded) text?
You’ll see that coded parts of the text are colored:

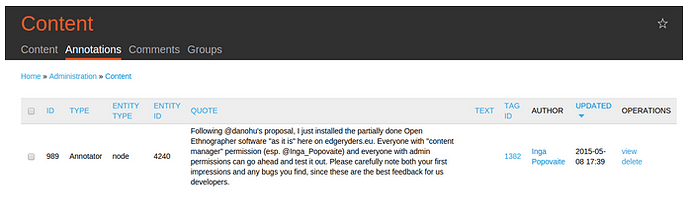
Also you will find all annotated quotations here:
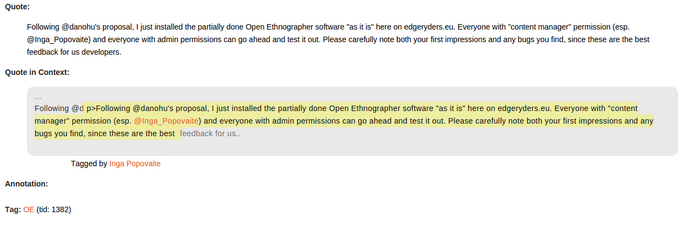
If you select “view”, you can obtain the following information including: quote in the context, coder and code:

2.6. How to export a file for further analysis?
Download file ready for further analysis with RQDA here.
Review RQDA documentation here.
3. Installing Open Ethnographer for normal use
This will follow the normal Drupal ways of installing a module (ideally just drush dl openethnographer and drush en openethnographer). However, we will create software packages only when version 1.0 is out. Until then, you will have to work along the installation instructions for developers below.
4. Installing Open Ethnographer for development use
This assumes that:
- Drupal is installed, with its document root at
/var/www/drupal. - The command line "Drupal shell"
drushis installed. - You keep the source code at
/src. - PHP5 is installed, including the required SQLite 3 extension. On Ubuntu 14.10, this means:
sudo apt-get install php5-sqlite
npm,coffeeand related NodeJS instrumentation is installed. On Ubuntu 14.10, this means:- Install npm.
sudo apt-get install npm - Install nodejs, and call it "node" as expected by the non-Ubuntu coffeescript variant that we have to use. [source]
sudo apt-get install nodejscd /usr/local/bin; sudo ln -s /usr/bin/nodejs node - Install coffeescript with npm [source]. Do not install it from the Ubuntu package
coffee, since that variant does not have the-moption needed for compiling Annotator.sudo npm install -g coffee-script
- Install npm.
Installation steps:
- Clone our git repository.
cd /srcgit clone GitHub - edgeryders/openethnographer-for-drupal: Open Ethnographer for Drupal 7. (LEGACY CODE) - Optionally, fork us on Github. If you plan to work on the code, you may want to create your own fork. Follow the instructions on github
- Build Annotator. The full instructions are in the repo. Here's what it comes down to:
cd openethnographer/annotatorjsnpm install .makeOptionally, build a non-minified version of Annotator, which is useful for debugging. Unfortunately the minified version’s filename is hard-coded into the annotator Drupal module, so we have to place the non-minified version there, overwriting the minified one:
make annotator-full.jscp pkg/annotator-full.js pkg/annotator-full.min.js - Make annotator available to Drupal.
mkdir -p /var/www/drupal/sites/all/librariesln -s /src/openethnographer/annotatorjs/pkg /var/www/drupal/sites/all/libraries/annotator - Make the annotator and annotation modules available to Drupal.
ln -s /src/openethnographer/drupal_annotator /var/www/drupal/sites/all/modules/annotatorln -s /src/openethnographer/drupal_annotation /var/www/drupal/sites/all/modules/annotation - Enable the modules using drush. (drush will tell you to also install and enable some dependency modules, which you should do)
cd /var/www/drupaldrush pm-enable annotator - Configure jquery_update to use JQuery 1.8. For that, go to
/admin/config/development/jquery_update. (Officially, Annotator requires jQuery 1.9 now to prevent issue #319. However, 1.9 will break the loading of CKEditor (via ckeditor module) in a Drupal 7 frontend, in both comment fields and node body fields (in the latter, switching to source view and back is a temp workaround though). jQuery 1.9 also breaks collapsible combined formfields in the backend, though you can use jQuery update to set 1.8 for the backend since Annotator is not needed there. In any case, it is better to stay with jQuery 1.8 in the frontend (as mentioned in older instructions) except you need to fight the mentioned issue \#319. Which will not happen for everyone though. - Enable the Annotator plugins we need. Do that at
/admin/config/content/annotator. We need:- Store (enables persistence)
- Drupal Node (our own plugin, makes nodes annotateable by node ID)
- Tags (enables tagging annotations with keywords)
- Sidebar (a sidebar to view and manage annotations in the current text, based on the annotator_view Annotator plugin)
- Unsupported (shows a message if the current browser is not supported)
- Permissions (needed for configured annotation view / edit permissions to be effective, and to show user names on annotations). Note: The order of plugins in the list of activated plugins is relevant, since it defines the relative rendering order. We want the permissions plugin after the tags plugin, to get author names at the bottom of annotation bubbles. To get this done, activate the first four plugins, save, then activate "Permissions", save again.
- Adjust the annotator module's node selection. Stay at resp. go to
/admin/config/content/annotatorand in the jQuery selector field (containing by default.node) enter a jQuery selector that will select all DOM elements holding field contents that you want to be annotatable. Our version of the Drupal annotator module generates special attributes for all tags immediately around field content, so these are the simplest option to use in the jQuery expression. (Eventually, these attributes will be only generated for fields you marked with an "enable annotations" option, and then this option will be always[data-annotator-target]and no longer visible.) For now, here is a selection of examples for this option. (And be sure to not select too many (>20) tags, as that would slow down or even crash Firefox. It is not a problem in Chrome / Chromium.).block-content > .node [data-annotator-target*="body/"]: by enforcing that.block-contentis a direct parent of.node, we exclude node previews that are rendered in OG groups' views rather than as blocks; we do that because such previews would add a huge number of unnecessary Annotator instances which can crash Firefox, and are of no use anyway.[data-annotator-target*="/body/"],[data-annotator-target*="/comment_body/"]: more precise selection of body fields, but in effect usually equivalent to the above[data-annotator-target^="node"], [data-annotator-target^="comment"]: all fields of the "node" and "comment" entity types and nothing else[data-annotator-target^="node"][data-annotator-target*="/body/"], [data-annotator-target^="comment"][data-annotator-target*="/body/]: most precise selector for exactly the node boy and comment comment_body fields. But too long for the input field :)
- Adjust the annotation module's permissions. Can be done at
/admin/people/permissions. - Make sure the
taxonomy_termview is disabled. Otherwise, it would grab the URLs where our quotation manager resides, making it ineffective. Disabling it can be done at/admin/structure/views. If you had to disable it, clear the cache afterwards:drush cc all. - Configure the taxonomy_display Drupal module.
- On
/admin/structure/taxonomy/openethnographer/displayon vertical tab "Custom Display Settings" enable "Taxonomy term page". - On
/admin/structure/taxonomy/openethnographer/display/fullon vertical tab "Term page display" set "Term display: OpenEthnographer Term display" and "Associated content display: Hidden".
- On
- (optional) Install Taxonomy Manager and Term Merge. It will allow you better management of tags, incl. merging them (Open Ethnographer is integrated with term_merge).
drush dl term_mergeanddrush en term_mergedrush dl taxonomy_manageranddrush en taxonomy_manager- Adjust the Taxonomy Term and Term Merge permissions for the Open Ethnographer vocabulary at
/admin/people/permissions. - You can now manage and merge tags at
/admin/structure/taxonomy_manager/voc/openethnographer.
The effect of this setup is already that commenting becomes limited to node text (comments will follow later). One can also add comments and tags, but tags are not saved yet. You can find a list of all currently saved annotations at /admin/content/annotation.
Troubleshooting:
- General troubleshooting for installing Annotator in Drupal: see this Drupal Answers question.
- If your annotations are not saved (
503 Forbiddenerrors onPOST https://example.com/annotation/api/annotations), make sure your web server user (mostlywww-datafor Apache2) has read access to your Drupal document root directory. This is needed even if your PHP scripts are executed as a different user.
5. Making and submitting changes
Code changes in the Drupal annotator and annotation modules (subdirectories drupal_annotator and drupal_annotation) will be immediately effective and visible on the site. Only if you have JavaScript and CSS aggregation enabled (in dev environments you normally should not), you also need a cache clear: drush cc all.
Code changes to Annotator (subdirectory annotatorjs) require a rebuild, by running make in that subdirectory. Again, if you have JavaScript / CSS aggregation enabled, you need a cache clear: drush cc all.
When you are ready to share your work, push a commit to your own fork, then send a pull request to the edgeryders/openethnographer replica watches repository.
6. Pulling and integrating team’s changes
Changes come in via pull requests (internally, references to some commits in others’ forked versions). To integrate them:
- Create a new branch and check out the pull request into it. This is explained in the "You can also merge branches on the command line" section next to Github's "Merge pull request" button, and also here.
- If the changes include database schema updates (here: changes in
drupal_annotation/annotation.install), uninstall and re-enable the module (because we do not yet use scripts forupdatedb.php):drush pm-disable annotationdrush pm-uninstall annotationdrush pm-enable annotation - If the pull request contains changes to JavaScript or CSS files and you have aggregation enabled, refresh the cache:
drush cc all - If there are code changes to Annotator, rebuild it:
cd annotatorjs/make - Test and if needed modify the pull request's code state, then commit your changes back to Github.
7. Pulling upstream changes
We use git subtrees to track the upstream code for the projects we rely on. To merge upstream changes:
git subtree pull --prefix drupal_annotation git://git.drupal.org/project/annotation.git 7.x-1.x
git subtree pull --prefix drupal_annotator git://git.drupal.org/project/annotator.git 7.x-1.x
git subtree pull --prefix annotatorjs GitHub - openannotation/annotator: Annotation tools for the web. Select text, images, or (nearly) anything else, and add your notes. v1.2.x
8. Installing vanilla Annotator and its Drupal modules
You probably don’t want to do this, as it misses out the code developed for Open Ethnographer. However, if you want a plain vanilla setup of Open Ethnographer inside Drupal, here’s how:
Follow the instructions above, but
- Download Annotator. We use version 1.2.9, which is the latest release in the 1.2 series. (Much work has gone into the upcoming 2.0 series, but there is no release yet, its API is unstable still [source], and most importantly, there is no Drupal integration yet for Annotator 2.0. So we stick with the 1.2 series. Unfortunately it also means that whatever plugins we develop for Annotator 1.2 will have to be ported to Annotator 2.0 lateron … .) To download it, instead of step 3 "Build Annotator" above, do this:
cd sites/all/librarieswget https://github.com/openannotation/annotator/releases/download/v1.2.9/annotator-full.1.2.9.zipmv annotator-full.1.2.9/ annotator/ - Install the Drupal modules for Annotator integration. Instead of steps 4 and 5 above, do this:
drush pm-download annotator && drush pm-enable annotatordrush pm-download annotation && drush pm-enable annotation
9. Installing and using RQDA
After exporting your data from Open Ethnographer into RQDA format, do this to start analyzing your .rqda file with RQDA:
Start RQDA and watch the results:
- Open a Linux virtual terminal (like
gnome-terminal,xtermetc.). - Open R by typing
Rinto your Linux virtual terminal. - Type
library(RQDA)and press enter. - Start the program by typing
RQDA()and pressing enter. - Open and study your new generated .rqda file in the GUI that appears.
Some documentation pointers for using RQDA and R itself:
- RQDA user manual
- RQDA function reference
- RQDA SQLite database schema docs
- SQLite language reference
- R quick reference card
10. Related projects and documentation
- Annotator website
- Annotator Development mailing list
- Annotator Gitbug repository
- Factlink, a Ruby-based software suite that allows annotating everything using browser extensions. Not based on Annotator. Not officially developed further, but free software to "take over".