In this post I take the opportunity of a question from @mieke to document The Reef’s website.
Overview
The Reef’s website consists of two parts.
- A landing page, that lives at
https://thereef.brussels. - Microsites that are accessible from the landing page. At the time of writing they are 5, plus a staging site (see below).
The landing page is, technically, a Wordpress blog reduced to one single page. It will normally not need frequent changes. Login credentials are to be found on Login – Nextcloud.
The microsites contain the actual information about The Reef. They were created with a technology called Webkit. It was developed by the mighty @owen to support Edgeryders’s working style, which often calls for deploying simple microsites. Since the Edgeryders community is very comfortable working with this Discourse platform, the idea was that people would use it to create and update the content, and Webkit takes care of “translating” posts on edgeryders.eu into website pages. The Webkit’s user manual is here.
So, The Reef’s own microsites works like this:
- All the content of each microsite lives on a single post. For example, the English microsite’s is here. You can find all the topics for microsites in the Web Content subcategory on the forum. If you should make a new one, you should also put in the same subcategory.
- The rendered websites lives at URLs structured like this:
https://start.edgeryders.eu/page/TOPIC_NUMBER.
For example, the English microsite lives athttps://start.edgeryders.eu/page/16699, as the URL of the topic on Edgeryders ends in 16699. - Every time someone navigates to a microsite, Webkit reads the post and renders the content. This means that updating is immediate: as soon as you make a change to the post, it becomes visible on the website right away (you might need to reload the page).
The price we pay for this simplicity is that the design of the website is highly constrained. We can change text and pictures on the fly, but anything more complicated than that requires throwing away the website completely and starting from scratch.
List of microsites
- The Reef in English (https://start.edgeryders.eu/page/16699)
- The Reef en Français (https://start.edgeryders.eu/page/20221)
- The Reef in het Nederlands (https://start.edgeryders.eu/page/20222)
- Bonjour, je suis "The Reef" ! (https://start.edgeryders.eu/page/20433)
- Hallo, ik ben The Reef! (https://start.edgeryders.eu/page/20524)
- The Reef in English (staging, use for testing only) (https://start.edgeryders.eu/page/21136)
Making changes
![]() If you are making non-trivial changes, it is recommended to apply the following process for making changes to the staging site, not to the live site. See below for details.
If you are making non-trivial changes, it is recommended to apply the following process for making changes to the staging site, not to the live site. See below for details.
To make changes to the website you need moderation rights on the Edgeryders forum. This is to avoid anyone making changes by mistake. If you don’t have such rights, ask @reef-it to make the change for you. If you do, navigate to the content post, you will see an icon with a red pencil next to the publication date, like this:
Clicking on the pencil icon allows you to edit the post, which automatically triggers a change to the website.
Be mindful that Webkit interprets text in a different way from the Discourse platform, so your content on the website will look different from what it looks like in the forum. For example, level 1 and 2 titles (like this: # My title or ## My title) generate items in the navbar of the website. A webkit manual is here. In general, I recommend to proceed with care.
Reverting changes
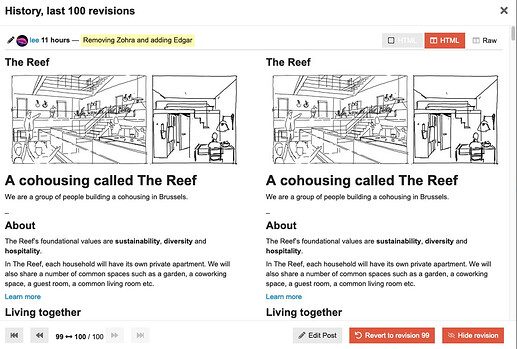
If you make a mistake and the website “breaks” you can easily return to the status quo ante. Just navigate to the content post and click on the pencil icon: you will see the revision history screen:
Use the arrows at the bottom left of this screen to navigate to the revision you want to restore, then click on the “revert to revision XX” button. Normally it will be the last but one revision, revision 99, but if you have saved more than once you will have to go back to an earlier revision.
Using the staging microsite
The staging microsite is a copy of the Reef microsite in English. We use it to test changes that we want to make before we go live: if anything goes wrong, the main site will be unaffected.
The correct process of using the staging site looks like this.
-
Sync the two sites.
- Navigate to the Edgeryders post containing the data for the live site (https://start.edgeryders.eu/page/16699)
- Click on the pencil icon as described above, as if to edit the site. Copy the entire text into your clipboard. The easiest way is to click anywhere in the edit window, then use a keyboard shortcut such as, in Mac OSX, Command + A to select all and Command + C to copy the selection.
- Navigate to the Edgeryders post containing the data for the staging site (https://start.edgeryders.eu/page/21136).
- Click on the pencil icon to edit the post; as before, click within the edit window, select all (Command + A) of its content and paste, in its place, the content you just copied from the live site (Command + V). Save.
-
Make changes to the staging site.
- Make changes to the[Edgeryders post containing the data for the staging site using the process described above.
- Once you are done, save your changes and verify that they render correctly by navigating to
https://start.edgeryders.eu/page/21136.
-
Port your changes onto the live site
- Click on the pencil icon in the post with the data for the staging site once again, as if you wanted to edit the topic. Click anywhere in the text, then select all (Command-A on Mac OSX) and copy (Command-C on Mac OSX). No need to save.
- Navigate to the Edgeryders topic containing the data for the live site. Click on the pencil icon to edit the topic, then select all as above and paste the content of your clipboard (Command-V on Mac OSX). Hit Save.
- Navigate to the live site to verify you have successfully implemented your changes:
https://start.edgeryders.eu/page/16699. You may need to refresh the page from your browser.
-
Add translations
- Navigate to the sites in French and Dutch and port the modifications you have made there.
- We do not have staging sites for the other languages. The idea is, that, once you have a functioning website in English, you should have enough of a grasp to copy selectively pieces of code (like images) from the English site to the French and Dutch ones. Any new text you will obviously have to translate from the English.